Understanding the airline industry
I performed a competitor analysis among different airlines. I used this data and the objectives the client gave to define my interview questions and usability script.
Interviews & Usability tests
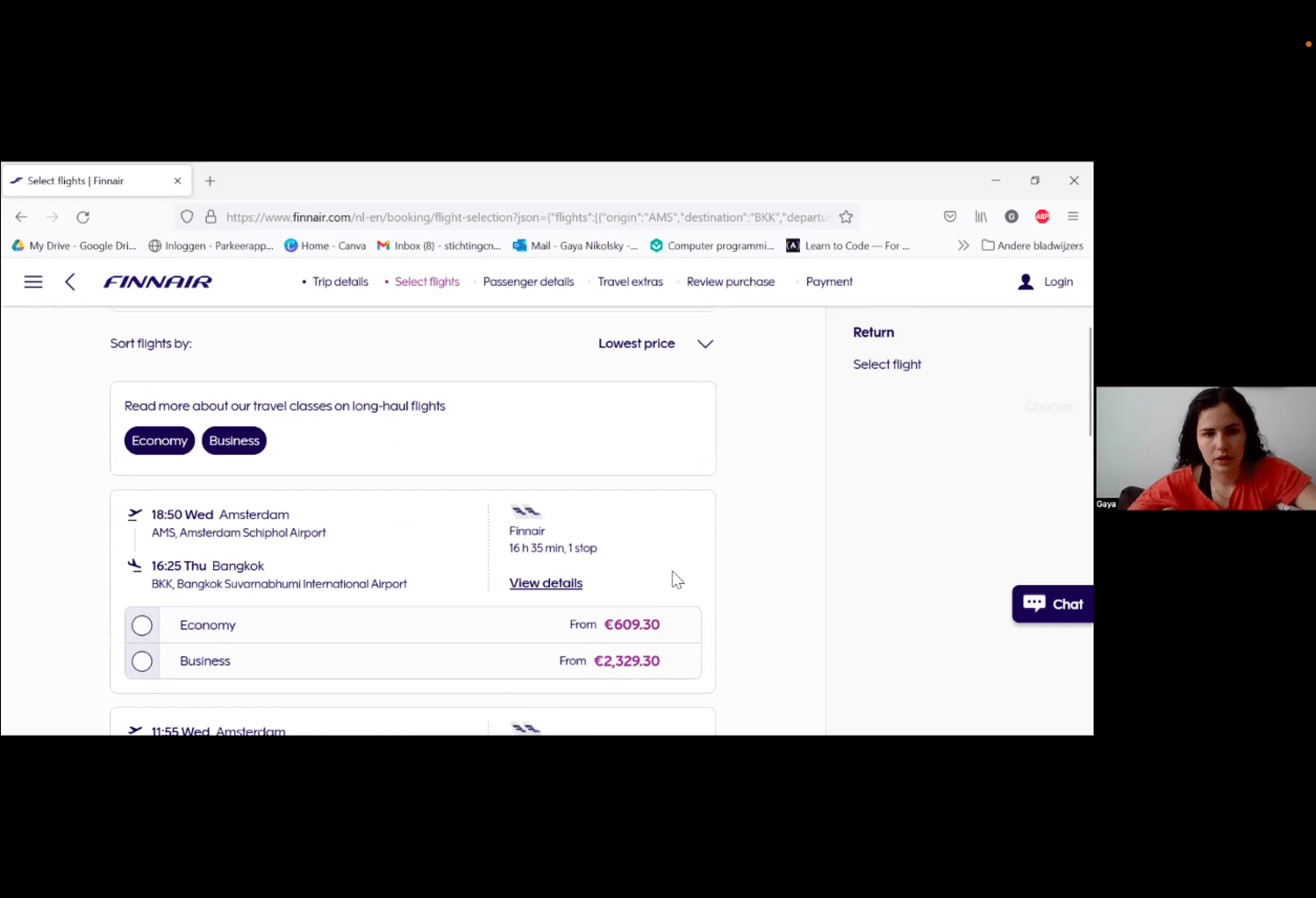
To build an effective initial prototype, I conducted usability tests on existing airline websites to gain firsthand understanding of user experiences with current airlines.
Users tested two airlines in one session, enabling a comparison of strengths and weaknesses. Prior to usability tests, I conducted interviews to understand travel habits and past airline experiences.
Extracting value from research
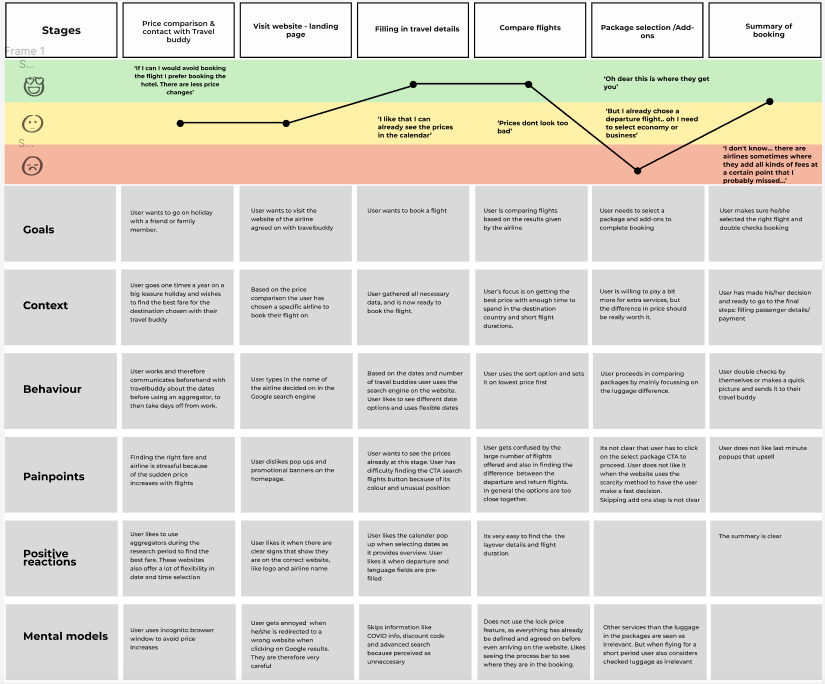
I analyzed the data from my research to understand the things that worked when booking an airline and what didn't work. I did this through affinity mapping, followed by customer journey mapping.
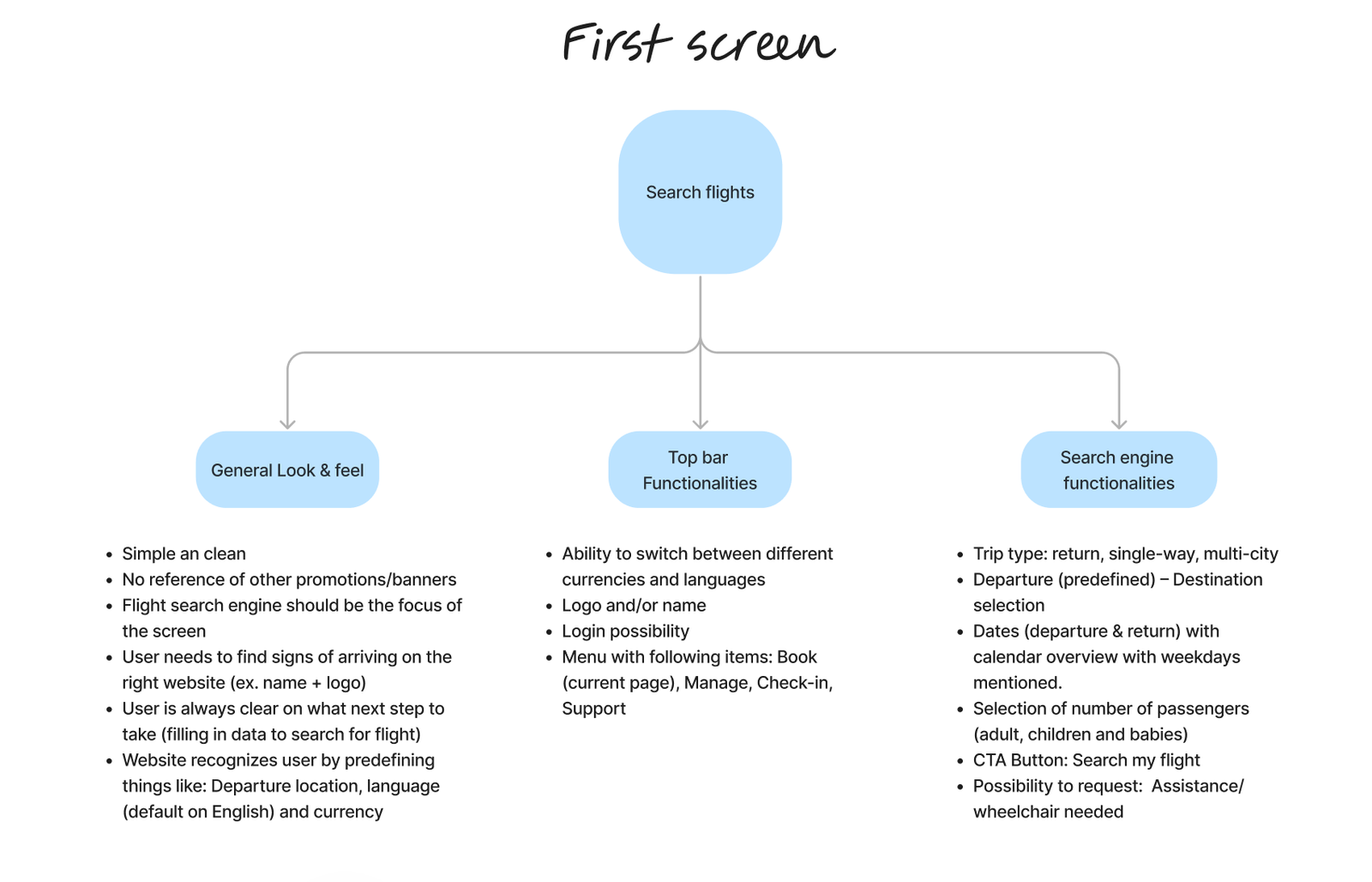
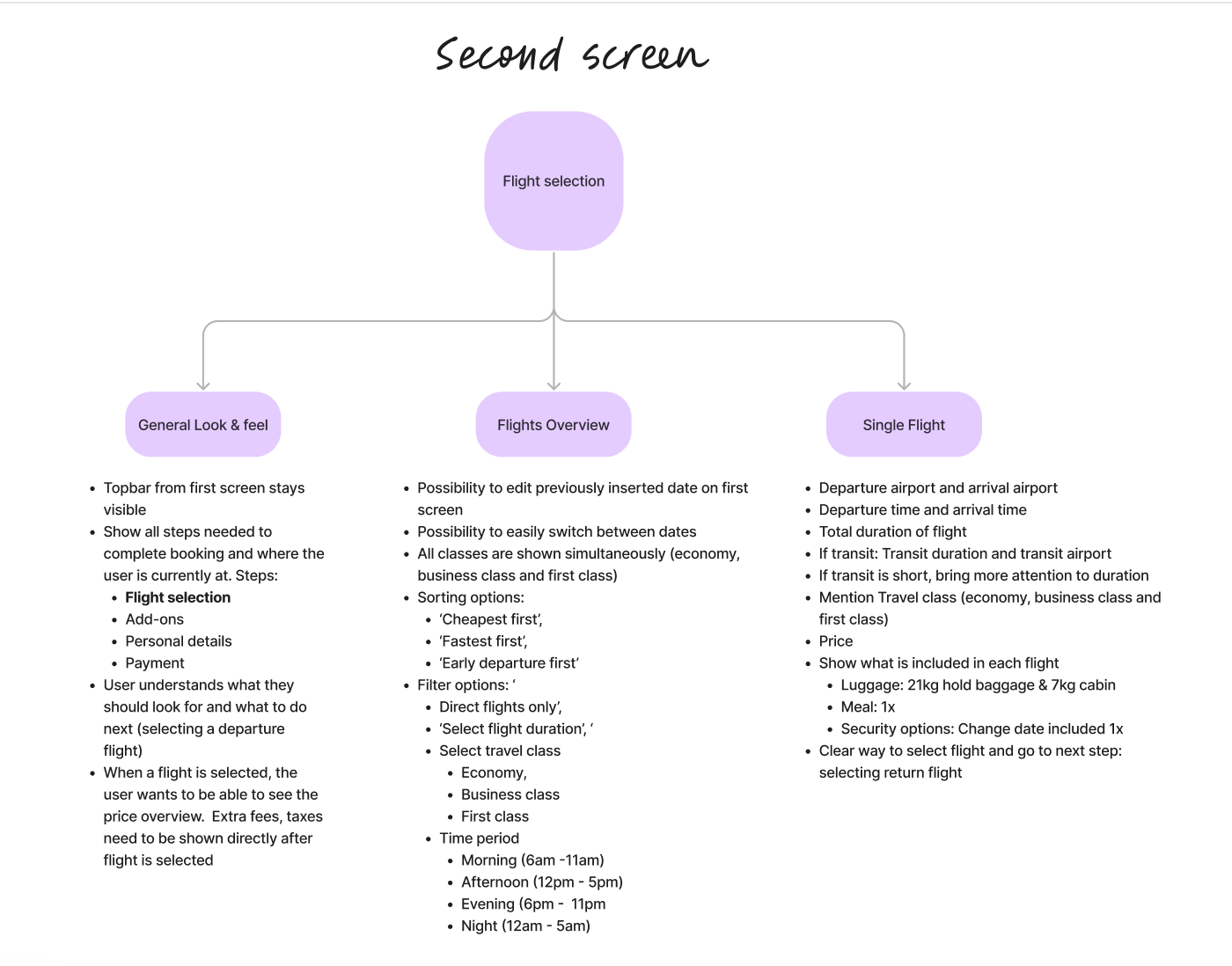
Sketching for a seamless experience
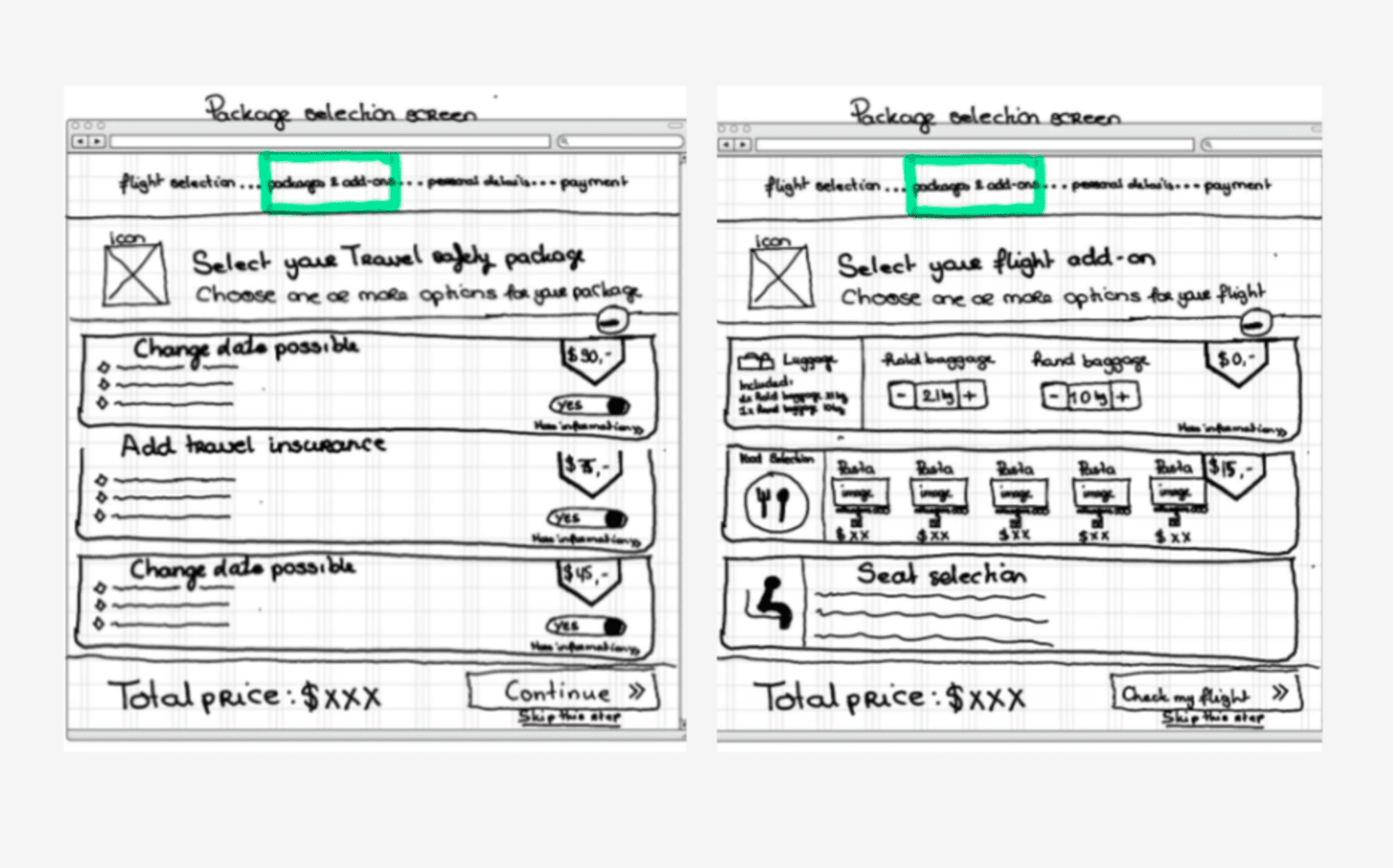
The data from the analysis phase helped me to define a user flow that I captured in the tool Sketch. Based on the user flow I then started sketching by hand in my digital notebook.
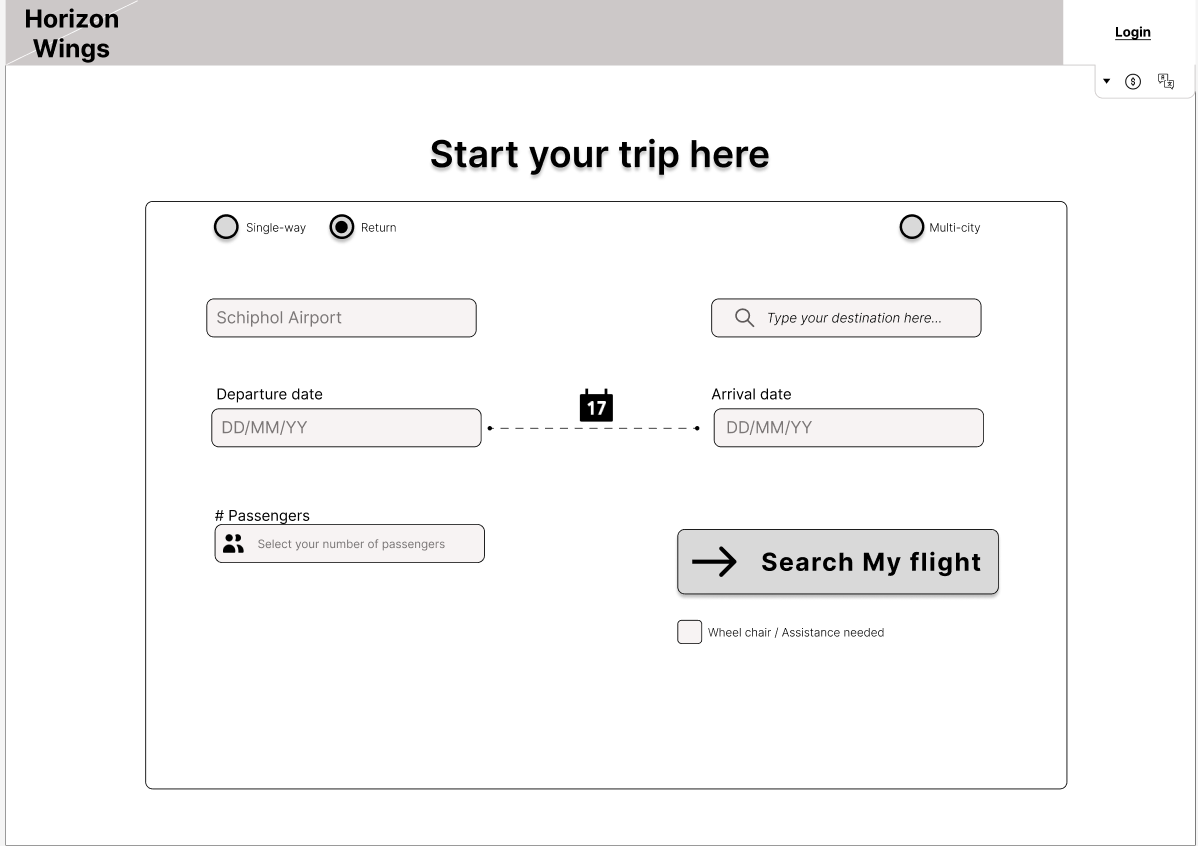
Building Better Experiences
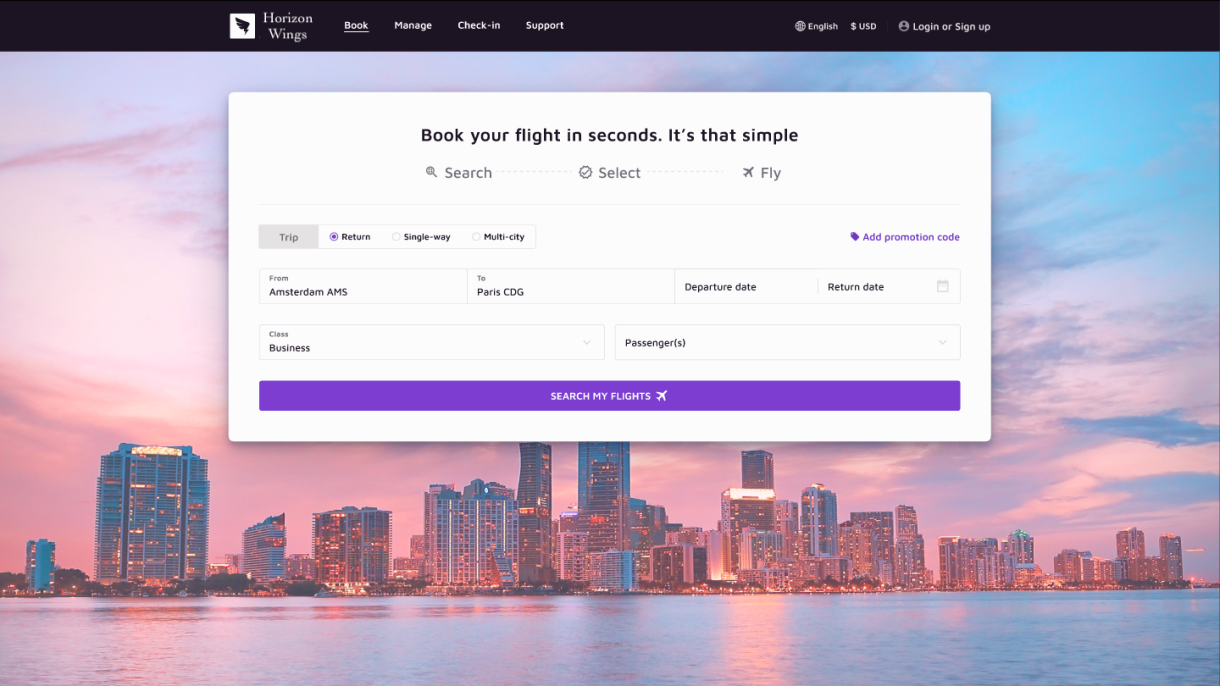
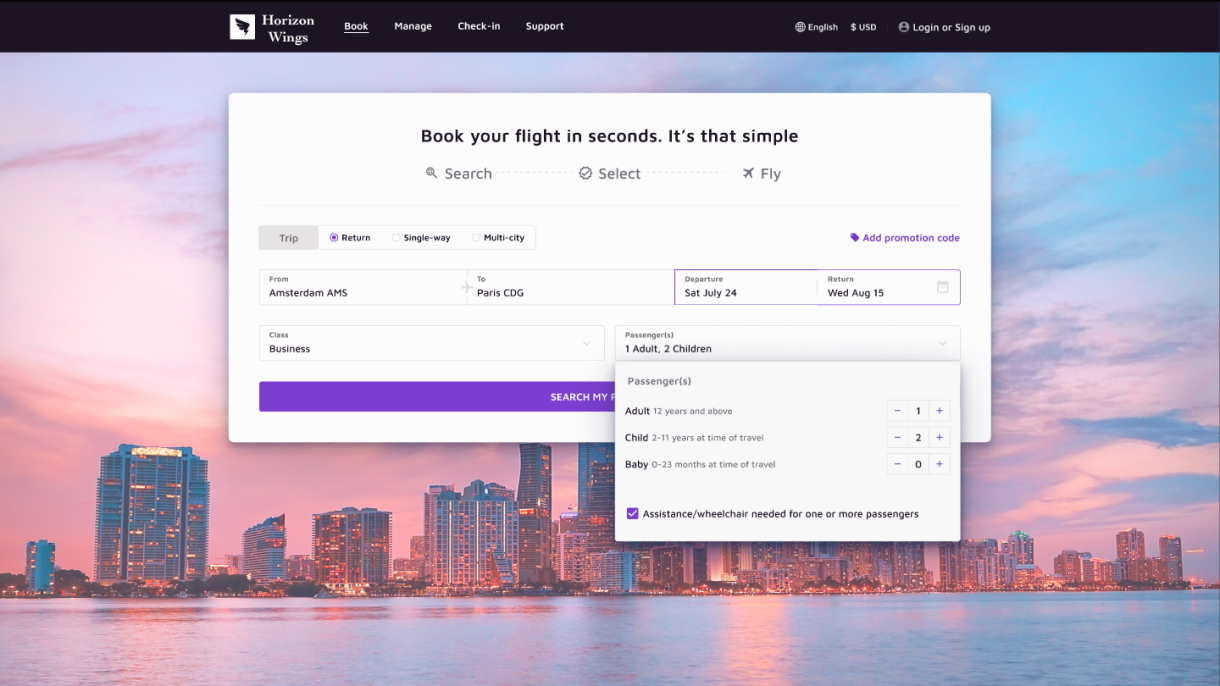
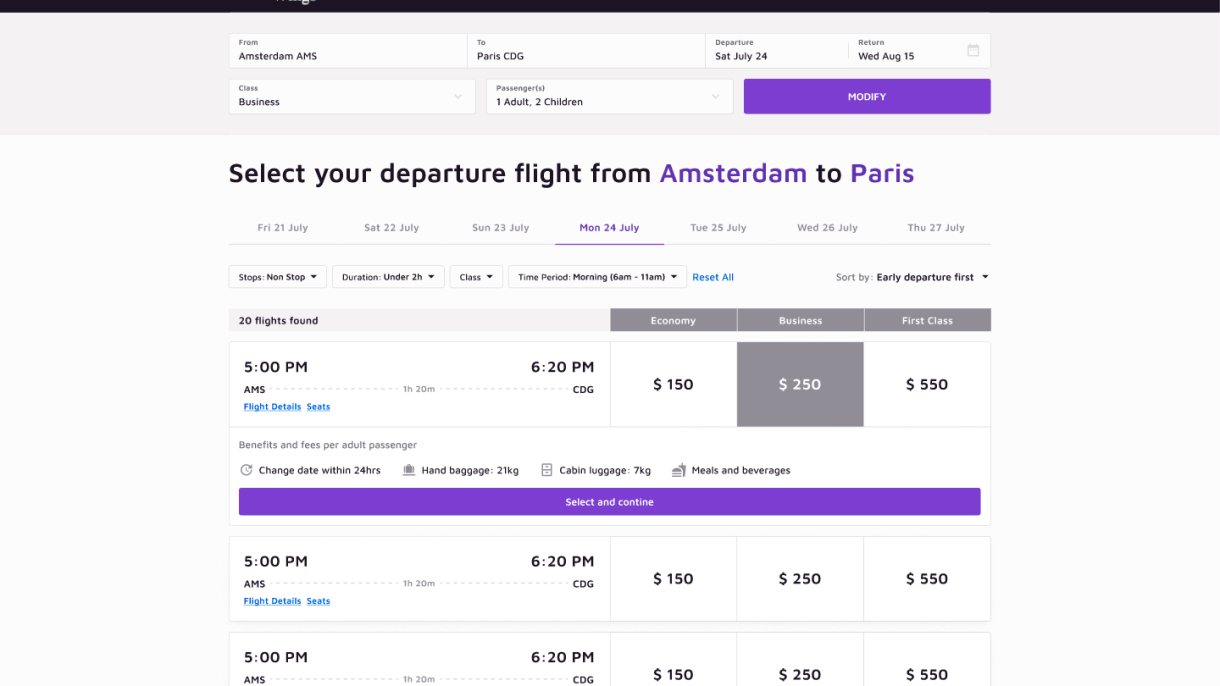
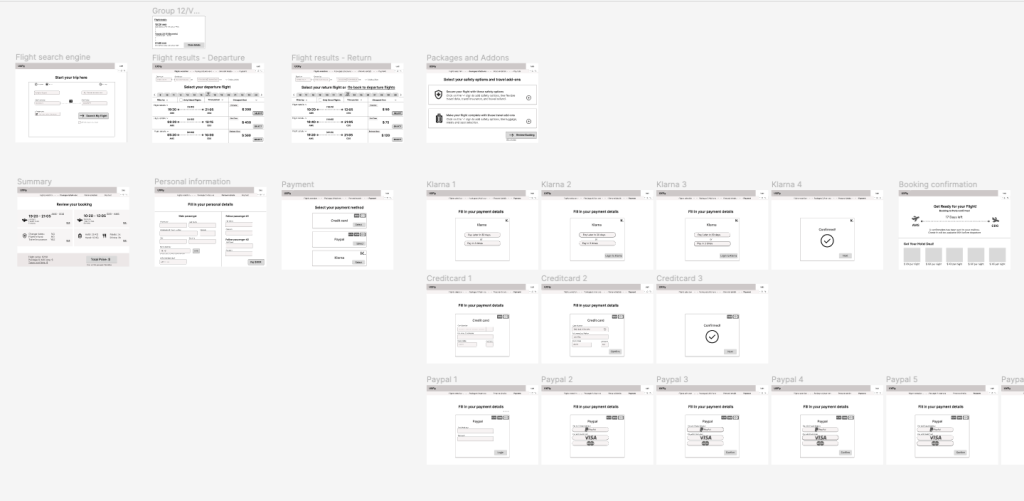
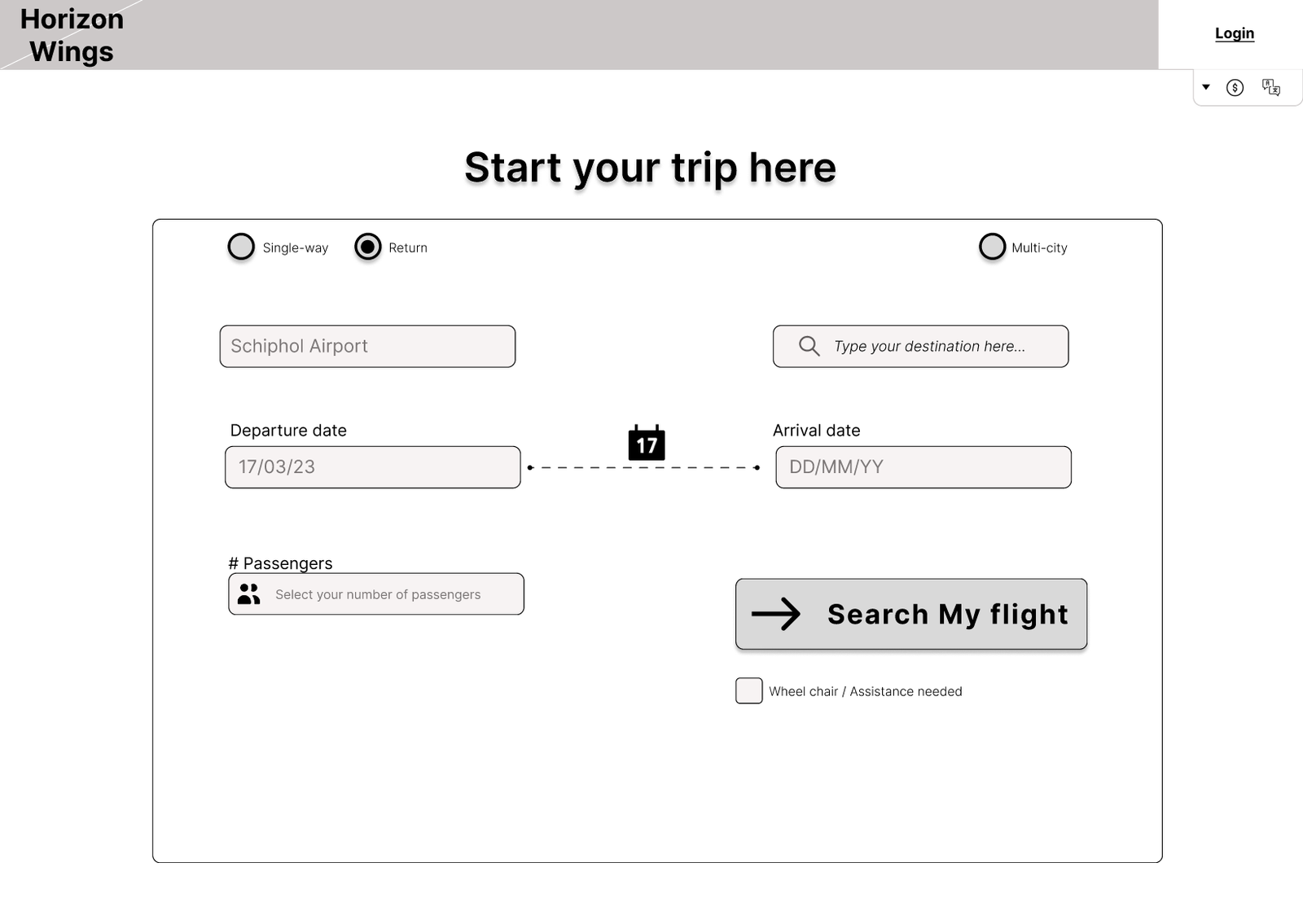
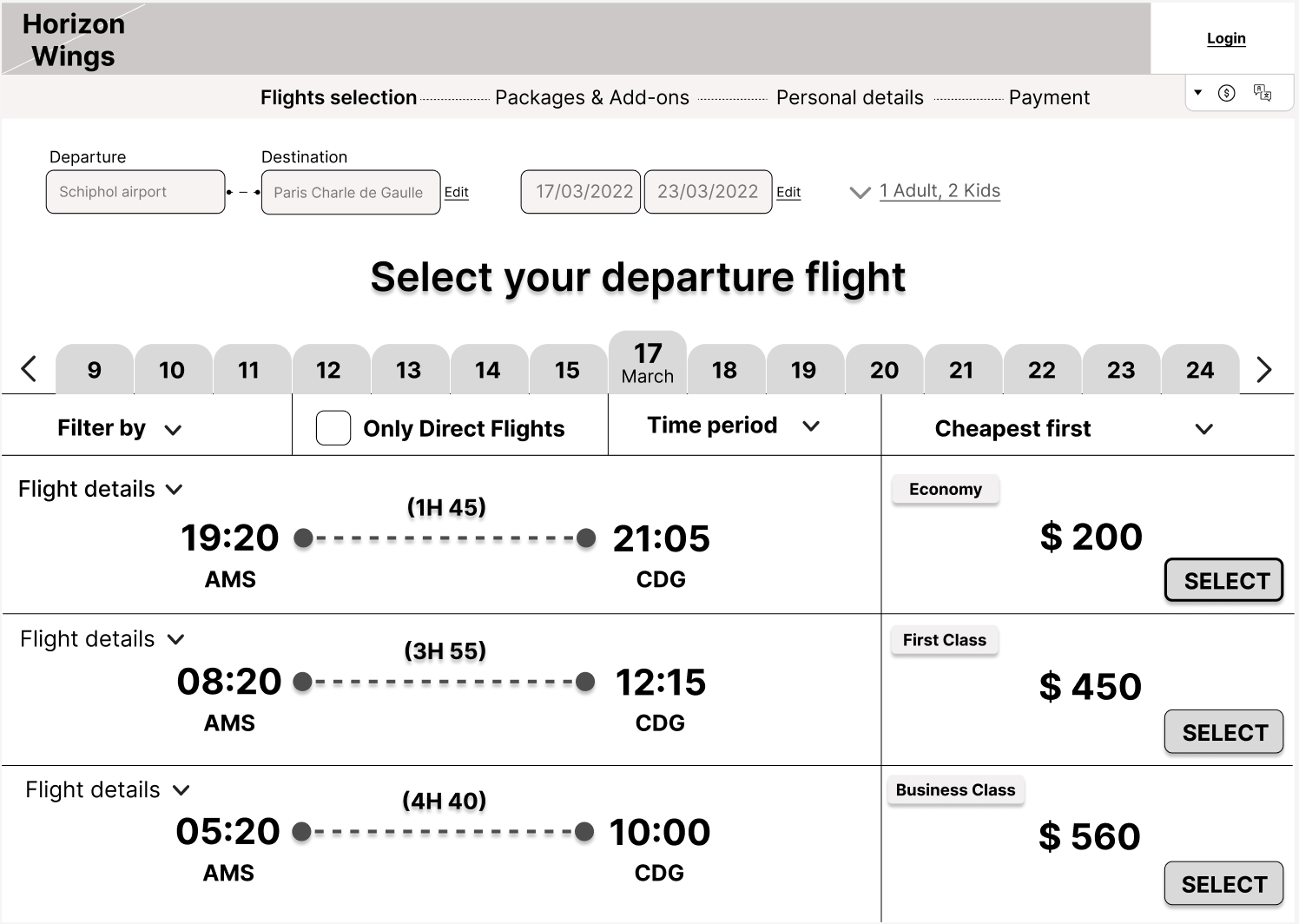
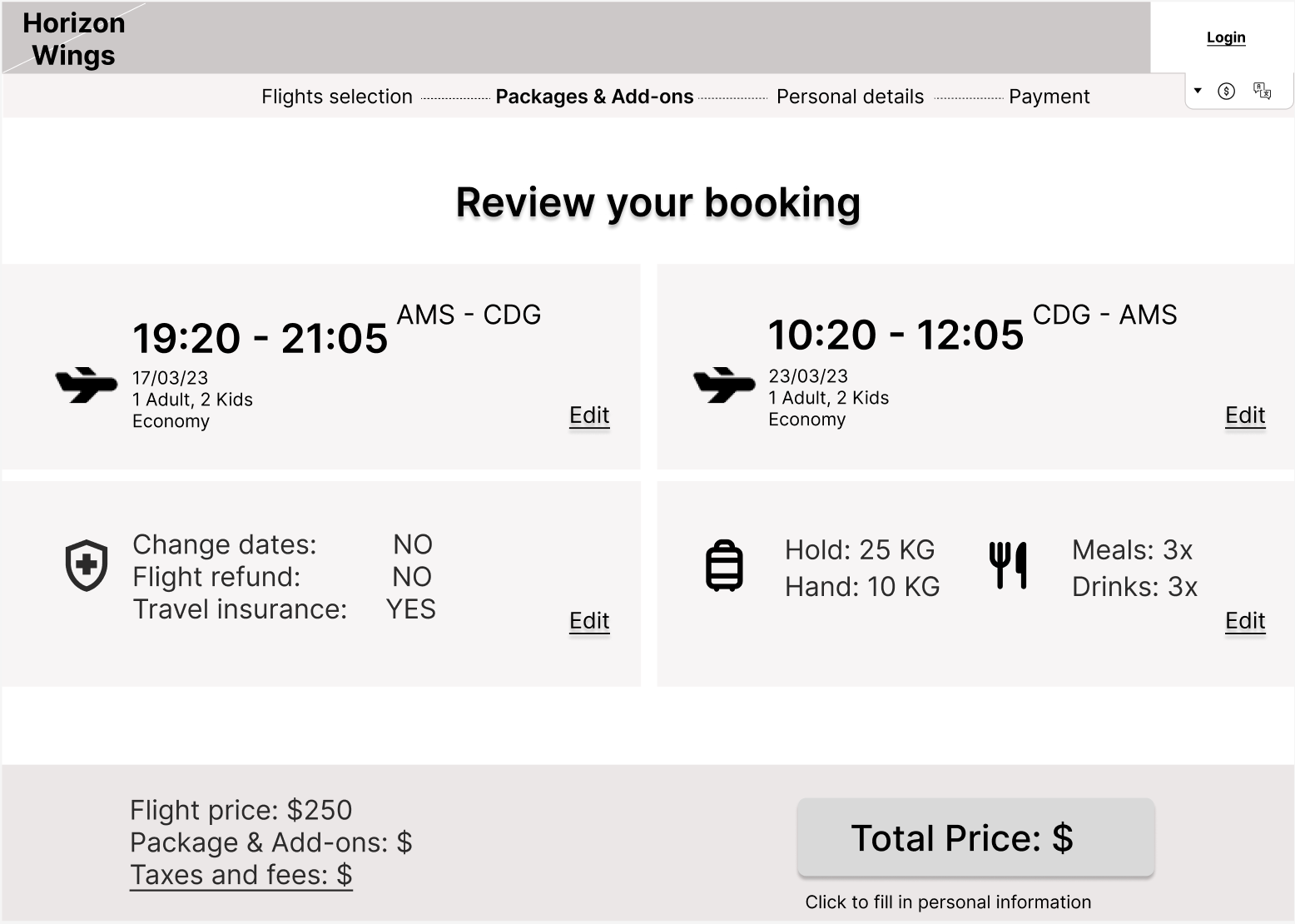
I build a prototype from searching flights up to the confirmation screen of a booked flight. This prototype was built in Figma.
Mid-fidelity prototype: Design Validation
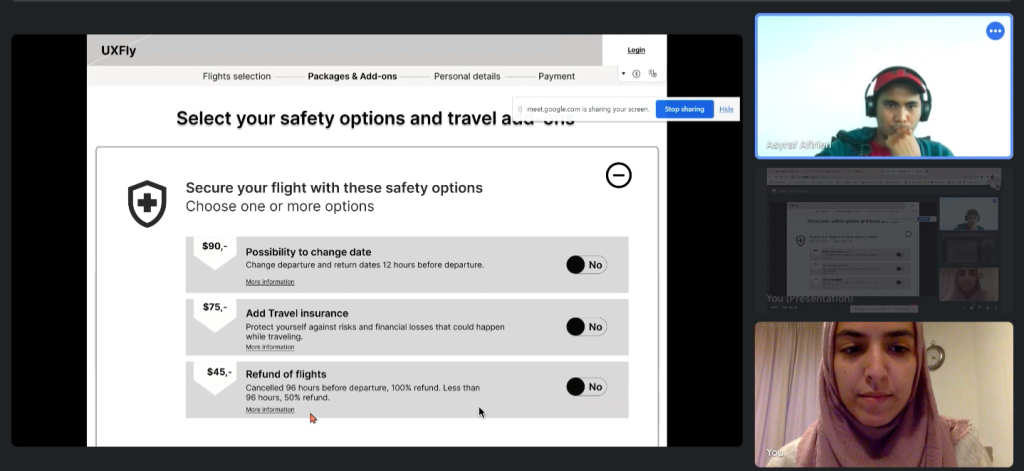
After creating a prototype, I decided to test this with a new set of users. Based on the tests, I could see that the users enjoyed the simple interface and how straightforward it is to book a flight. However, there was room for improvement in how certain information was displayed.